Desain Grafis Pemula

Macam-macam Desain Berdasarkan Kategorinya
Secara
umum, software atau program aplikasi desain grafis saat ini membedakan desain
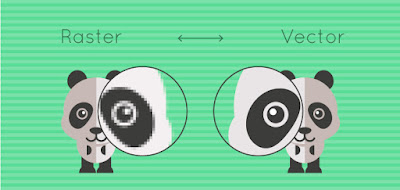
berdasarkan dua kategori utama. Yaitu gambar desain vektor dan gambar desain
raster. Desain raster juga biasa disebut sebagai bitmap. Supaya lebih
jelas, kami akan beri penjelasannya mengenai kedua tipe gambar tersebut beserta
apa saja perbedaan antar keduanya.Baca selengkapnya Belajar Desain Grafis Untuk Pemula
Apa itu Vektor?
Gambar
vektor adalah format file grafis berdasarkan ekspresi matematika
yang terdiri dari titik (point), garis (line), dan bentuk (shape).

Gambar vektor juga punya istilah yang biasa disebut
dengan point. Maksudnya point adalah setiap titik (node) yang saling
dihubungkan untuk membuat bentuk-bentuk tertentu. Point tersebut bisa
ditambahkan, dihapus, atau dipindahkan jalur garisnya untuk membuat bentuk-bentuk
tertentu sesuai keinginan.

Apa itu
Bitmap?

Gambar bitmap, atau
disebut juga sebagai gambar raster adalah tipe file gambar yang disusun
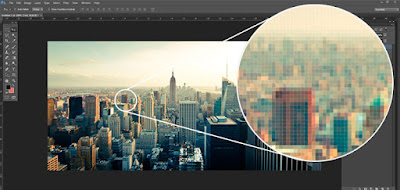
oleh grid pixel atau titik warna. Ukuran gambar bitmap dapat dikurangi
(diperkecil) tanpa kehilangan kualitas. Namun gambar bitmap atau raster akan
kehilangan kualitas jika ukurannya meningkat melampaui dimensi aslinya (jika
diperbesar maka gambar akan terlihat buram atau pecah).
Perbedaan
Antara Desain Raster dan Desain Vektor

Setelah mengetahui apa
itu desain raster dan desain vektor, maka selanjutnya kami bahas perbedaan
antara keduanya. Karena sebelumnya sudah dibahas mengenai keduanya, maka
dipembahasan ini akan lebih difokuskan mengenai apa-apa saja yang menjadi
perbedaan di antara keduanya.
Raster (Bitmap)
Gambar
bitmap disusun oleh objek yang disebut pixel. Kerapatan ribuan hingga jutaan
kotak-kotak warna (pixel) yang tersusun hingga membentuk sebuah gambar
tersebut dinamakan resolution (resolusi).
Gambar
bitmap memang tidak akan pecah jika ukurannya diperkecil, namun akan terlihat
buram dan pecah jika ukurannya semakin diperbesar dari ukuran aslinya.
Gambar
bitmap juga membutuhkan resolusi yang tinggi jika kamu ingin mencetaknya
(print). Jika tidak, maka gambar akan terlihat buram atau pecah-pecah dalam
hasil cetaknya. Hal ini jugalah yang menjadikan ukuran file gambar bitmap akan
lebih besar bila dibandingkan dengan ukuran file dari gambar vektor.
Namun,
gambar bitmap sangat tepat digunakan bila gambar tersebut memiliki banyak
gradasi warna yang rumit dan juga adanya bayangan pada gambar. Gambar bitmap
akan terlihat sangat halus untuk menampilkan perpaduan banyak warna. Misalnya
pada sebuah foto, atau lukisan digital.
Selain
itu, karena layar komputer menampilkan gambar dengan resolusi dalam satuan
pixel, maka gambar yang akan ditampilkan adalah gambar bertipe bitmap. Tentunya
tipe gambar ini memang yang paling populer digunakan dalam dunia digital.
Format file gambar bitmap:
TIFF (“Tagged Image File Format”): Memungkinkan kompresi gambar tanpa kehilangan kualitas. Digunakan juga sebagai alternatif PSD dengan ukuran yang lebih kecil.
JPEG (“Joint Photographic Expert Group”): Sebuah sistem kompresi gambar yang sangat populer dalam dunia digital komputer.
PDF (“Portable Document Format”): Memungkinkan untuk menyimpan gambar vektor dan bitmap. Sangat berguna untuk file yang akan dicetak.
GIF (“Graphics Interchange Format”): Umumnya digunakan sebagai gambar bergerak dengan menggunakan 256 warna untuk menghasilkan lapisan (layer) animasi.
PNG (“Portable Network Graphics”): Menggunakan sistem kompresi yang memungkinkan transparansi pada gambar. PNG ini memiliki penggunaan yang sama seperti file GIF, tetapi dengan kualitas yang lebih baik. PNG juga populer digunakan untuk desain komponen user interface pada website atau program.
RAW (“Right Angle Weave”): Dikenal sebagai digital negative. Yang populer digunakan dalam dunia fotografi.
Vektor
Gambar
vektor memungkinkan pengguna untuk menjaga kualitas desain mereka di
berbagai format dan resolusi. Dalam file vektor, masing-masing titik, garis,
dan bentuk diciptakan sepenuhnya secara terukur.
Gambar
vektor tidak akan buram atau pecah, baik ketika diperkecil ataupun diperbesar,
ukuran dan kualitasnya akan tetap terjaga dengan baik.
Dalam desain grafis, vektor biasa digunakan untuk membuat:
- Logo
- Icon
- Illustrasi
- Infografik
- Font
- Pattern
- Element pada halaman website
- Kartu nama, brosur, poster, dsb
Gambar
vektor sangat tepat digunakan untuk media cetak (print), karena kualitas warna
tampilannya di layar komputer akan tetap sama ketika dicetak dengan
printer (di kertas, buku, atau media cetak lainnya).
Software yang biasa digunakan
untuk desain vektor adalah:
·
Adobe Ilustrator (berbayar
– terbaik dan paling populer digunakan, bisa dikombinasikan dengan Photoshop)
·
CorelDRAW (berbayar
– alternatif paling populer)
·
Inkscape (gratis – tersedia untuk Windows, Linux,
dan Mac OSX)
·
Sketch (berbayar – khusus untuk OS Apple
Macintosh)
·
Affinity (berbayar
– khusus untuk OS Apple Macintosh)
Format file gambar vektor:
·
AI – Format file dari Adobe
Ilustrator
·
EPS – (Encapsulated PostScript)
yang juga milik dari Adobe
·
SVG – (Scalable Vector Graphics)
yakni standar file vektor dari organisasi W3C untuk kebutuhan website
·
DXF – (Drawing eXchange Format) yakni
standar format file dari program AutoCAD milik perusahaan Autodesk
Tutorial
Lengkap Belajar Desain Grafis Untuk Pemula
Untuk
belajar desain grafis secara otodidak atau mandiri, kamu bisa belajar melalui
website-website yang memang menyediakan pembahasan dan tutorial khusus desain
grafis. Kamu bisa membaca, mencoba, dan mengikuti berbagai tutorial desain
grafis yang ada.
Kami
beri referensi situs belajar desain grafis terpopuler di internet, yaitu:
Situs
ini sangat lengkap dalam menyediakan informasi seputar desain. Banyak sekali
tutorial-tutorial desain yang tersedia di sana. Kamu bisa belajar manipulasi
foto, membuat karakter animasi, membuat logo, membuat poster, brosur, kartu
nama, dan berbagai hal lainnya seputar desain. Bahkan tersedia juga tutorial untuk
desain web (web design).
·
Youtube
Ya,
walaupun Youtube adalah situs video sharing, namun di dalamnya ada banyak
video-video tutorial bermanfaat seputar desain grafis yang bisa kamu tonton dan
ikuti. Lagi pula, belajar langsung dengan instruksi video akan lebih mudah dan
cepat ketimbang melalui tutorial bergambar. Kamu bisa belajar cara membuat
desain logo, desain animasi, dan lain-lain.
Sedangkan
untuk pembahasan desain secara luas, kamu bisa mendapatkan infonya melalui
blog-blog tutorial desain. Selebihnya Googling saja dengan kata kunci dalam
bahasa Inggris, maka kamu akan mendapat ratusan ribu informasi menarik seputar
desain grafis.
untuk anda yang tidak mengetahui software desain grafis, jangan lupa ya untuk mengunjungi Macam-Macam Software Desain Grafis.
Tidak ada komentar:
Posting Komentar
Semoga ilmu yang saya sampaikan bisa bermanfaat bagi pembaca . Terimakasih telah mengunjungi.